Controllers & methods
Rails maps URLs to controllers and methods. Note the URL we used above:
http://localhost:3000/addressbook/list
Here, Rails maps addressbook to a controller, and list to a method of that controller. The controller is the one we edited earlier - addressbook_controller.rb
However there should be a method for list in AddressbookController
class AddressbookController < ApplicationController
scaffold :Address
end
So where is it? Use the scaffolding technique to reveal the method code.
Role of Scaffolding
The only line in AddressbookController sets up the scaffold. Scaffolding generates dynamic frameworks for manipulating a model.
In effect you’re telling Rails to use a default setup based on typical CRUD user operations – Create, Read, Update and Delete. The scaffold is generating these methods, and a lot more, but you don’t see them.
It is also autogenerating the all important Views which are what the user interacts with. Some web applications rely on scaffolding entirely.
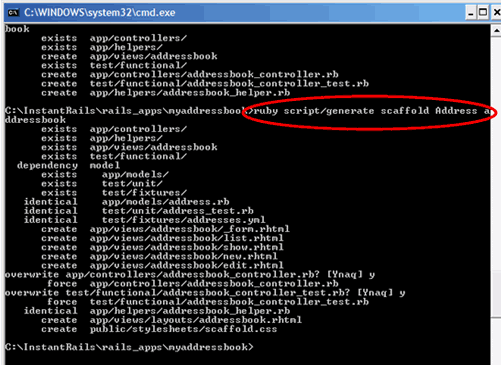
Generate the actual scaffold code.
- At the
At the command prompt, type:
ruby script/generate scaffold Address addressbook
Address refers to the model, and addressbook refers to the controller. They are arguments (or parameters) to the scaffold generator. - This will generate all the files listed. Just press “y” if it asks to overwrite


- Now a whole lot of files have been generated in your application. You’ll see several methods in
AddressbookControllerthat were not there before.


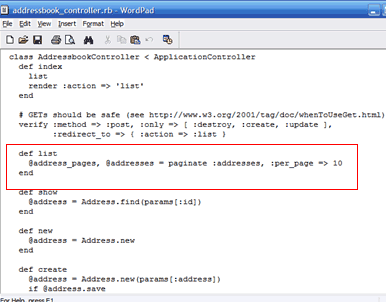
Now we can see the list method as:
def list
@address_pages, @addresses = paginate :addresses, :per_page => 10
end
- You don’t have to understand right now how the Ruby code works.
Note especially, that we now have an explicit list method onto which the final part of the URL is mapped i.e. http://localhost:3000/addressbook/list - You can modify the list if you wish.
URLs
As you manipulate your Addressbook application keep an eye on the URLs.
- When URLs are sent to your application, Rails first processes them with a Router.
- This is where you can modify how URLs map onto Controllers and methods.
- The routes.rb in the config directory manages the routing rules.
Views
By generating the scaffold we have also exposed the important aspects of the user interface – HTML and CSS.
If you View, Source any page generated by your application you will see the HTML and associated CSS links generated by Views.
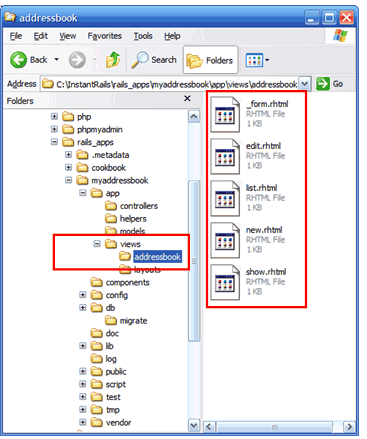
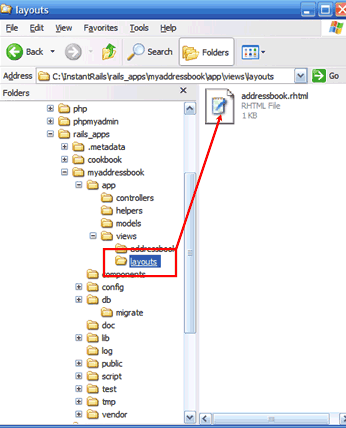
You’ll find the HTML documents in the Views directory, alongside Controllers and Models
![]()

These are basically HTML documents with embedded Ruby code. Note the special rhtml extension.
Hypertext Markup Language
In this discussion, we will use the term HTML generically to refer all the various standards such as XHTML. (X)HTML is too messy.
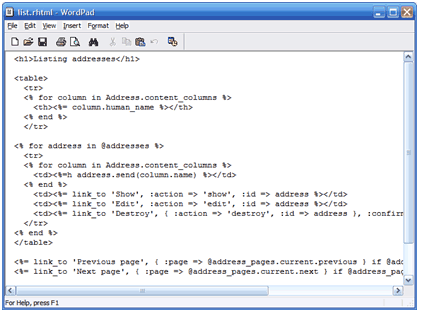
- If you open list.rhtml you’ll recognise the HTML code. Ruby code is encapsulated with <% and %>
- Someone with competent HTML skills should be able to edit the HTML without needing to modify the Ruby code.
- For example, could you modify this document from a table-based layout to a CSS layout?


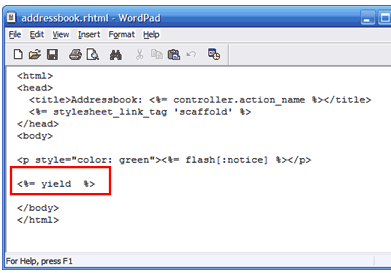
- If you look carefully at this document you’ll notice there are no structural elements like <html>, <head>, <title> and <body>.
- These elements are in the layout. The layout is common to all pages, whereas as Views like list.rhtml are templates which fit into the layout for each individual page.


- We see most of the remaining “outer” HTML in addressbook.rhtml
- The template views like list.rhtml are inserted at <%= yield %>


- This document is not valid because it does not have Document Type Definition or encoding information. You should be able to insert an appropriate DTD and encoding (which is usually UTF-8).
Cascading Style Sheets
- Stylesheets are stored in the public directory of your application.


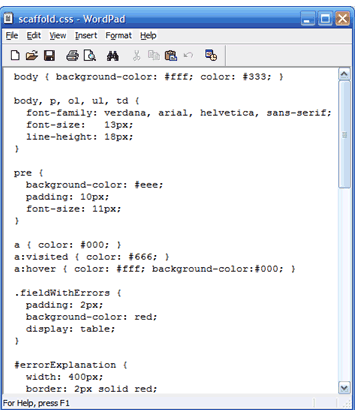
- Open scaffold.css to see the default CSS. You can modify this in any way you please. Or you can create you own CSS files.


- It’s pure CSS – no embedded Ruby code!
What have we achieved
- a functional Web application
Using Rails you have quickly built a fully functional web application. If the application and database are uploaded to a real Rails server, it work be available to anyone on the web.
You would have effectively deployed your application to the world. - more time to concentrate on presentation
Although it’s functional there’s still a lot of work to do with the presentation. Since you have saved a huge amount of time by not having to write your own model interface and deal with intricate database issues you now have more time to concentrate on the presentation, accessibility, authentication and interaction design. - many versions of beta
Since we can update the application with new features and new looks at anytime, users just keep pointing at the same URL. They will see the new features when they next visit the site. Web application development is unlike the traditional desktop software development model. With web applications, upgrades and updates are all done on the server side. There is nothing to do on the client side! No plug-ins, extensions or upgrades. - iterative design and developmentSince the web site can now be developed little by little, and whenever necessary, we now have in our hands what’s known as an iterative development and design model.